Améliorer l’expérience client, c’est améliorer le ressenti du client ou du prospect à chaque contact avec une entreprise. Ce contact peut être un message promotionnel de l’entreprise, une impression donnée au client par un contexte de vente (magasin physique), mais le plus souvent, aujourd’hui, c’est le recours à une interface numérique (site web, réseaux sociaux) pour connaitre l’offre, poser des questions et plus généralement communiquer avec l’entreprise.
Le client peut rejeter ou ignorer l’offre qui lui est faite parce qu’elle ne correspond pas à ses besoins mais il peut aussi le faire parce qu’il s’est senti ignoré ou maltraité.
C’est cette ignorance ou cette maltraitance qu’on va explorer ici pour repérer les conditions de son amélioration.
Il va sans dire qu’on ne peut rien améliorer si on n’a pas repéré avec précision les points de la relation qui sont insatisfaisants pour le client ou le prospect. C’est dire qu’il faut observer les réactions du client lorsqu’il se trouve face à l’entreprise, directement ou via une interface ; qu’il faut questionner pour savoir exactement ce qui est insatisfaisant et pourquoi ; puis concevoir et valider les moyens d’améliorer l’expérience du client.
C’est le processus d’étude et de conception que propose HEC Montréal dans le tableau suivant :
Explorons chacun des étapes
- L’analyse du dysfonctionnement.
Les moyens les plus fréquents de collecter les données nécessaires sont l’observation du comportement du client ou prospect et l’entrevue pour connaitre ses attitudes. Ce sont deux méthodes de collecte de données qualitatives.
On notera ici que les personnes à observer ou à questionner peuvent être peu nombreuses si on segmente bien car, alors, les données tendent à converger assez vite.
1.1. L’observation
L’observation conduit à noter ce que le client ou le prospect fait pendant l’expérience étudiée :
-quand et comment il commence l’expérience ;
-comment il progresse dans son expérience ;
-quand il manifeste incompréhension ou malaise, éventuellement mécontentement ;
-comment il cherche à résoudre son problème ;
-etc.
L’observation peut être spontanée ou organisée, faite par une personne ou via un appareil de prise de vue, ce qui permet de voir ce qu’il ressent (mimiques).
1.2. L’entrevue
L’entrevue vise à connaître les motivations, intentions, raisons et influences qui ont conduit le client ou le prospect à entreprendre l’expérience et ce qui a conduit à la satisfaction ou au mécontentement, voire au rejet de l’expérience.
Les questions de base à poser sont les suivantes
–Pourquoi utiliser ce magasin ou ce site ou ce système d’information ?
-Qu’est-ce qui a été aimé lors de l’expérience ?
-Qu’est-ce qui a « gâché » l’expérience ?
-Qu’est-ce qui a paru manquer ?
Concernant les méthodes de l’entretien on sait qu’il faut respecter les principes suivants :
-Annoncer les sujets à traiter ;
-Pas de questions qui orientent les réponses ;
-Creuser le « pourquoi » sans employer ce mot, si possible ;
-Pas de question exigeant une réponse de type « oui ou non ».
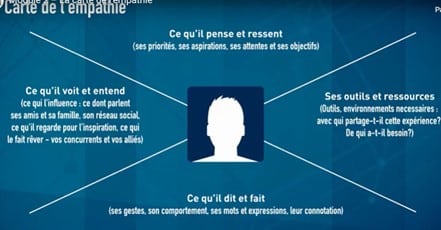
1.3. La « carte de l’empathie
Après observation et entrevue, on peut dresser la « carte de l’empathie » d’un ensemble homogène d’utilisateur, carte présentée par le tableau suivant :
Elle recense quatre types d’information concernant un segment de clients ou de prospects :
– ce qu’il voit et entend (influence) ;
– ce qu’il pense et ressent ;
– ce qu’il utilise comme outils et ressources ;
-ce qu’il dit et fait.
1.4. Les émotions
Par observation ou entrevue, on peut aussi repérer les émotions du client ou du prospect, émotions qui sont les moteurs du comportement. Ici on prende en compte les deux notions suivants = la valence (plaisir-déplaisir), et l’activation (activé ou désactivé, selon l’intensité de l’émotion), comme illustré par le graphique suivant :
- La conception de l’amélioration
2.1. L’objectif de la conception (Critères du design)
C’est la première étape à explorer, car il faut définir ce sur quoi porter les efforts d’amélioration ou de changement et quels seront les critères de succès.
2.2. L’idéation (idées nouvelles).
La méthode la plus connue est le brainstorming (remue-méninges). Elle consiste à réunir les collaborateurs de l’entreprise les plus concernés par la recherche de solutions nouvelles et les plus compétents.
Le « crazy 8 » fait allusion à une méthode de travail de l’équipe de brainstorming, méthode qui consiste à générer 8 idées différentes en 8 minutes, mais d’autres méthodes peuvent être utilisées.
La manière la plus pertinente de pratiquer le brainstorming est d’associer les utilisateurs dans l’équipe d’idéation.
2.3. La validation d’un 1er concept
Il n’est pas nécessaire ni même souhaitable d’avoir un prototype en bonne et due forme du système nouveau pour recourir aux tests des utilisateurs. La mise au point d’un premier concept suffit pour aller vers les visiteurs et tester auprès d’eux sa pertinence mais aussi recueillir leurs suggestions et ainsi en apprendre plus sur les contextes et les routines d’utilisation des utilisateurs.
- Prototyper
Ici, ce sont les préoccupations d’ergonomie et d’utilisabilité qui doivent dominer
L’ergonomie est la conception d’un produit ou d’un système qui puisse être utilisé avec le maximum de confort, de sécurité et d’efficacité par le plus grand nombre.
L’utilisabilité est le degré de possibilité d’utilisation d’un produit ou d’un système, par des utilisateurs identifiés, pour atteindre des buts définis, avec efficacité, efficience et satisfaction, dans un contexte d’utilisation spécifié. Elle englobe performance de la réalisation de la tâche, satisfaction de l’utilisation et facilité d‘apprentissage.
En application de ces principes, de nombreux auteurs ont énoncé des règles à respecter ou des erreurs à ne pas faire. Citons en particulier les documents suivants : https://www.nngroup.com/articles/ten-usability-heuristics / et
http://www.ergoweb.ca/criteres/.
Résumons les principales recommandations faites par l’article http://www.ergoweb.ca/criteres/ et concernant les points suivants :
-le guidage (moyens de conseiller, d’orienter, d’informer et de conduire l’utilisateur lors de ses interactions avec l’entreprise) ;
–la charge de travail (moyens de réduire la charge de compréhension et de mémorisation de l’utilisateur) ;
-le contrôle explicite (moyens que les utilisateurs ont pour contrôler le traitement de leurs actions) ;
-l’adaptabilité (capacité du système de réagir selon le contexte et selon les besoins des utilisateurs) ;
–la gestion des erreurs (moyens d’éviter ou de réduire les erreurs puis de les corriger lorsqu’elles surviennent) ;
-l’homogénéité et la cohérence (conception d’interface semblable pour chaque ensemble de contextes identiques) ;
-la signification des abréviations (rendre les règles d’abréviation explicites) ;
-la compatibilité (du système avec les caractéristiques et les tâches des utilisateurs ; les termes employés doivent être familiers aux utilisateurs, et relatifs à la tâche à réaliser).
Voici quelques développements de ces principes
Guidage
-Inciter l’utilisateur à effectuer des actions en lui fournissant des indices. Par exemple, guider les entrées de données en indiquant le format adéquat et les valeurs acceptables : Date (jj/mm/aa) _ _ / _ _ / _ _.
-Grouper les différents éléments visuels de façon cohérente. Par exemple, grouper les options de menus en fonction des objets ; utiliser un symbole et la couleur rouge pour les boîtes de dialogue d’alerte ou d’erreur.
-Donner un feedback immédiat à l’utilisateur. Par exemple, si le traitement est long, indiquer qu’il est en cours.
-Faciliter la lecture des informations
Charge de travail
-Limiter la charge de lecture et de mémorisation de l’utilisateur.
-Limiter les étapes par lesquelles doivent passer les utilisateurs.
-Réduire la charge de travail en limitant la densité informationnelle de l’écran.
Contrôle explicite
-Expliciter la relation entre le fonctionnement de l’application et les actions des utilisateurs. Par exemple, l’entrée de commandes doit se terminer par une indication de fin ; l’utilisateur doit pouvoir interrompre tout traitement en cours.
Flexibilité
-Mettre à la disposition des utilisateurs les moyens d’adapter l’interface à leurs besoins. Par exemple, les utilisateurs doivent pouvoir désactiver des affichages inutiles.
-Respecter le niveau d’expérience de l’utilisateur. Par exemple, prévoir des choix d’entrées des données.
Gestion des Erreurs
-Mettre à disposition de l’utilisateur les moyens de détecter et de prévenir les erreurs, en particulier les appuis accidentels.
-S’assurer de la pertinence du message d’erreur donné à l’utilisateur (syntaxe, format, etc.) et de l’action de correction à entreprendre.
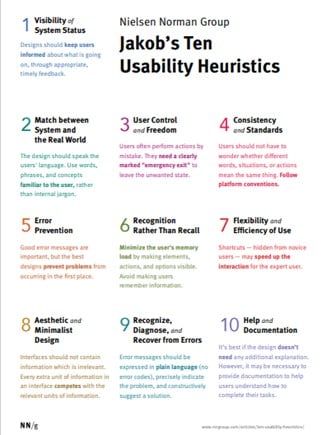
Voici l’essentiel des recommandations présentées dans le document https://www.nngroup.com/articles/ten-usability-heuristics /
- Evaluer le prototype (l’amélioration conçue).
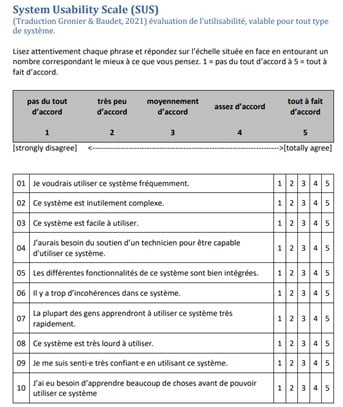
On peut utiliser plusieurs méthodes. Si on interroge les clients ou prospects, voici un questionnaire fréquemment utilisé, le SUS :
Source : https://apps.cours.edulib.org/learning/course/course-v1:HEC+UX-101.1+P2018/home HEC Montréal
Pour aller plus loin : la rubrique « Marketing » du blog comporte 80 articles ; en voici une sélection.
https://outilspourdiriger.fr/concevoir-lheureuse-experience-utilisateur-selon-google/ (3 articles)
https://outilspourdiriger.fr/concevoir-lheureuse-experience-client/
https://outilspourdiriger.fr/evaluer-lexperience-client-1/ (3 articles)
Aucune reproduction ne peut être faite de cet article sans l’autorisation expresse de l’auteur. A. Uzan. 12/11/2023